
Building out a Design System from Scratch
Platform-Wide Design System (COBALT)
In order to facilitate efficient designing across 7+ platforms and several individually-developed products, I initiated and am leading the creation of a platform-wide design system. The design system, Cobalt, is based in atomic design, and creates the building blocks to slowly consolidate our platforms and products into one cohesive visual design, for the sake of our users.
Naming the Design System
Why Cobalt?
Cobalt-based driers help paints and inks dry faster and more evenly, which creates a more durable and sturdy foundation for efficient production.
In the same way, the Cobalt Design System for arrivia will create an enterprise foundation and process additive which will increase and improve design and development production.
Cobalt is blue, on brand for arrivia!
Training the Product Team (“Why do we need a design system?”)
A design system speeds up execution for both low and high scope initiatives.
Benefits of a Design System
Consistency ▉ Modernization ▉ Templatization ▉ Quality ▉ Enterprise Mindset ▉ Communication En-Masse ▉ Config. vs. Custom ▉ Faster from Requirements to Implementation ▉ System-wide Update Enablement ▉ Governance ▉ Platform Consolidation
Setting Up the System
As a team, we explored and researched many design systems and landed on Atomic Design for our system.
Since we transitioned to Figma as our design tool, we decided to set up the design system in Figma, from a design standpoint. Because each product is built on a different tech stack, our system can only be used to inform design at this point and create visual parity. In the future the hope is to create coded out components and have a design system living online.
I organized the pages with atomic design in mind, created a status overview table, and came up with a list of requirements in order for a pattern to be considered to be “Done” and usable moving forward.
Audits
Since the business is combining many products into one, it is important to audit specific patterns to verify that new patterns will work everywhere and learn from our history.
Starting with Basics
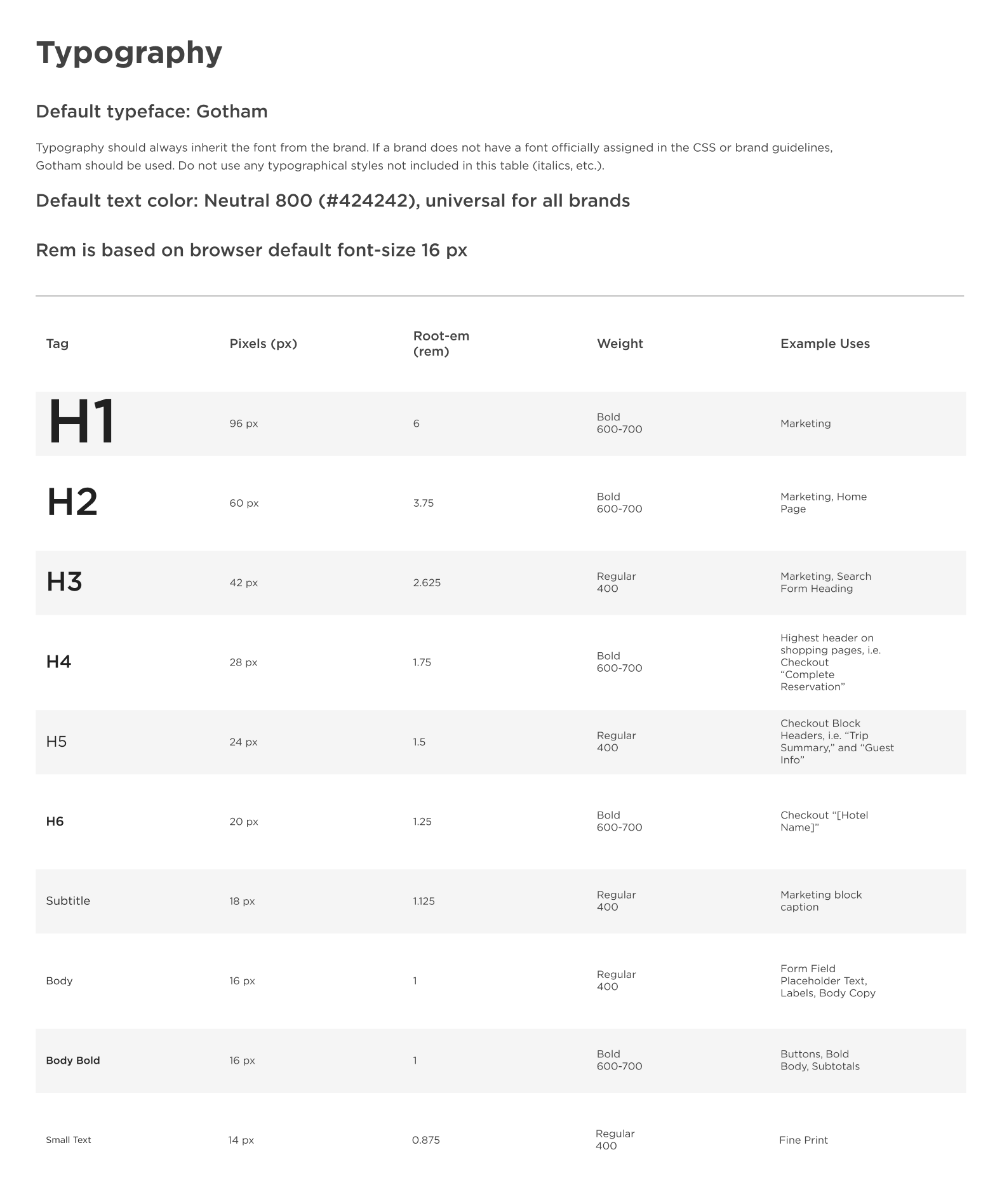
My priority was to start with small puzzle pieces that we use in recurring frequency (typography and color).
Creating Atoms
Next I started on building out buttons and button states, since they are used in most of our designs. More recently I was able to update the buttons to use light mode and dark mode, using Figma’s new features.
Inputs and fields were one of my next priorities, since all of our products have checkout pages.
With my team we also defined our new icon set, to be used universally in all our brands.
Next I apply the inputs to our checkout pages. Here is a before and after of the car page. Patterns are used to redesign other checkout flows and create conformity between products:
Continuous improvement
Through this process we continue to build out patterns, which are then used in all of our new designs and slowly developed out. The ultimate goal is to have a cohesive system of products across brands.